ブログの本質はもちろん記事。
だけど読者に読んでもらうには見た目も大事。
Canvaを使うと誰でも簡単にいい感じにデザインできます!
 くろいこ
くろいこWordPressの設定ができたらすぐに作成して、自分好みのブログにしていきましょう!
Canvaって?
簡単にまとめると、
- ブログだけじゃなくあらゆるビジュアルデザインが可能なプログラム
- オンラインとアプリの両方で使用可能
- 海外企業だけど、完全日本語対応で使いやすい!
- 無料版でも十分に使える
有料のCanva Proにすると全機能が使える(例えば、透過はProのみ - 使い方も公式サイトで詳しく学べる
使ってみよう!
登録
Canvaのサイトに行きます。



無料でも十分使えますが、全機能が使えるCanva Proが無料トライアルできます
最初にぜひ使ってみてください!
Googleアカウントをお持ちなら連携が簡単でオススメです。


基本の作成手順
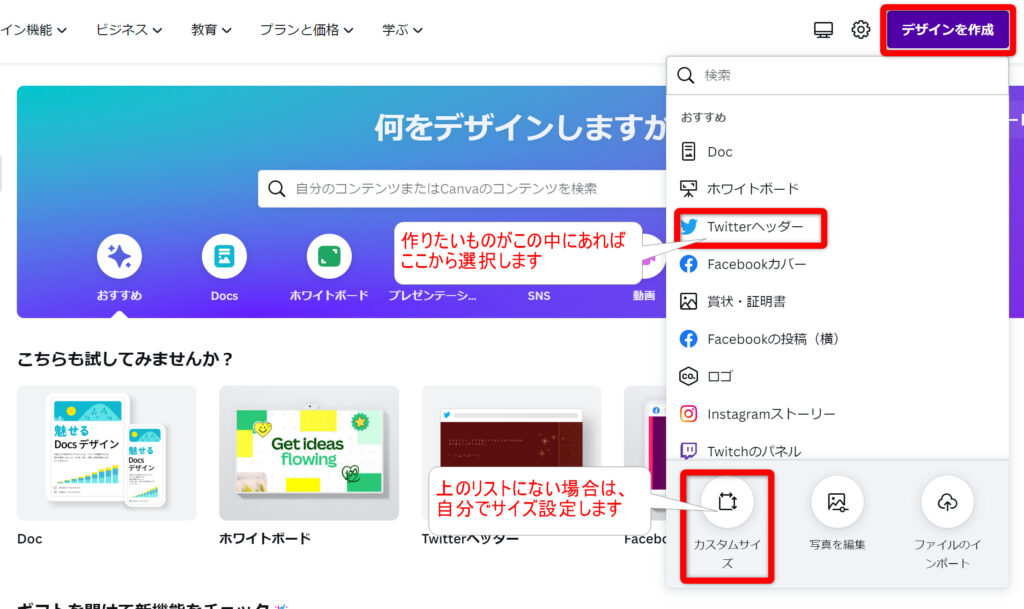
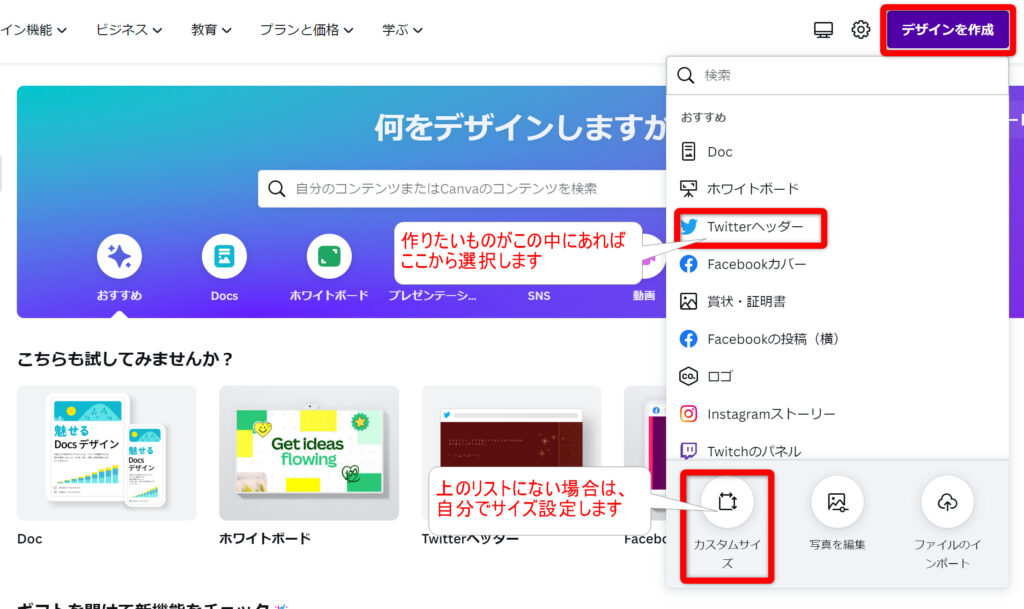
1.「デザインを作成」から作成サイズを選択
作りたいサイズがない場合は、自分で数値を入力設定します。


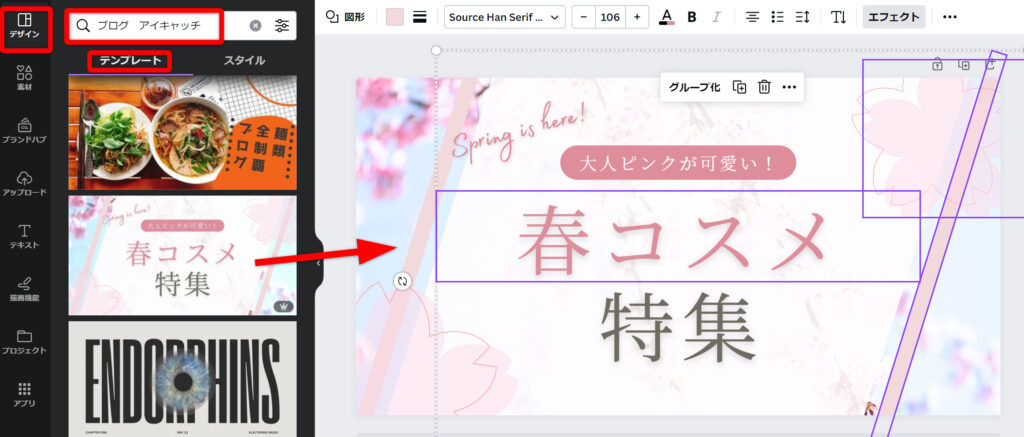
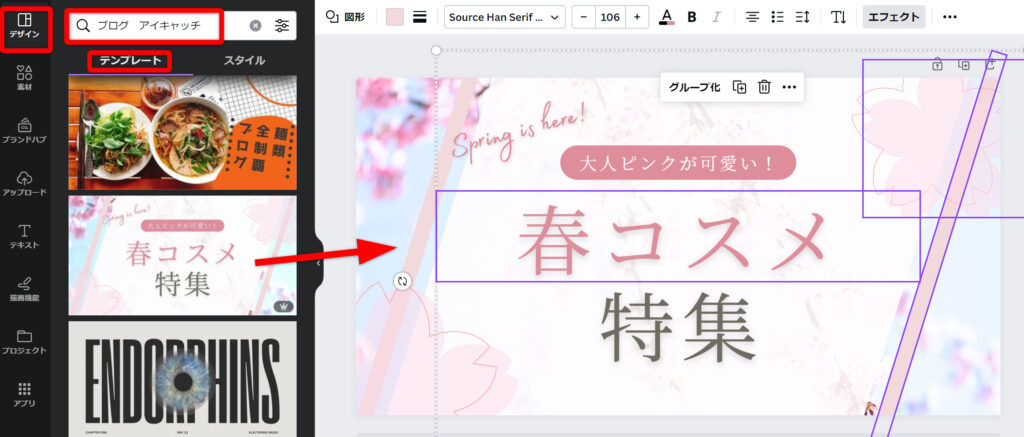
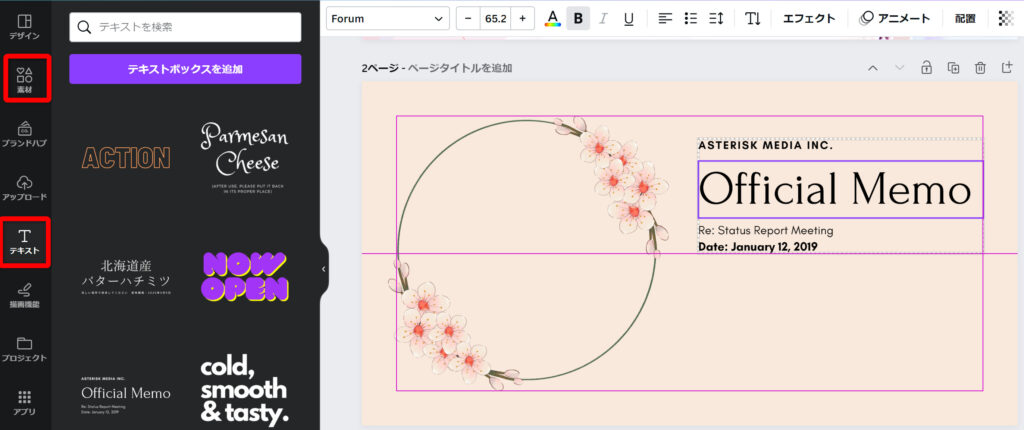
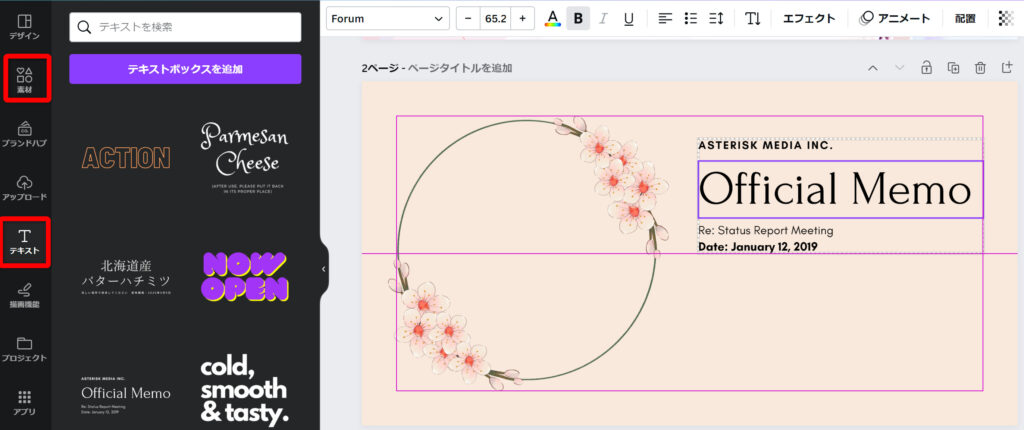
2.デザイン作成
テンプレートを元に、文字、素材を入れ替えることができます。
デザインはそのままで色だけ変えることもできます。


一から自分の好きな素材や文字でデザインするのもよし。
補助線が表示されるので簡単に整えられます。


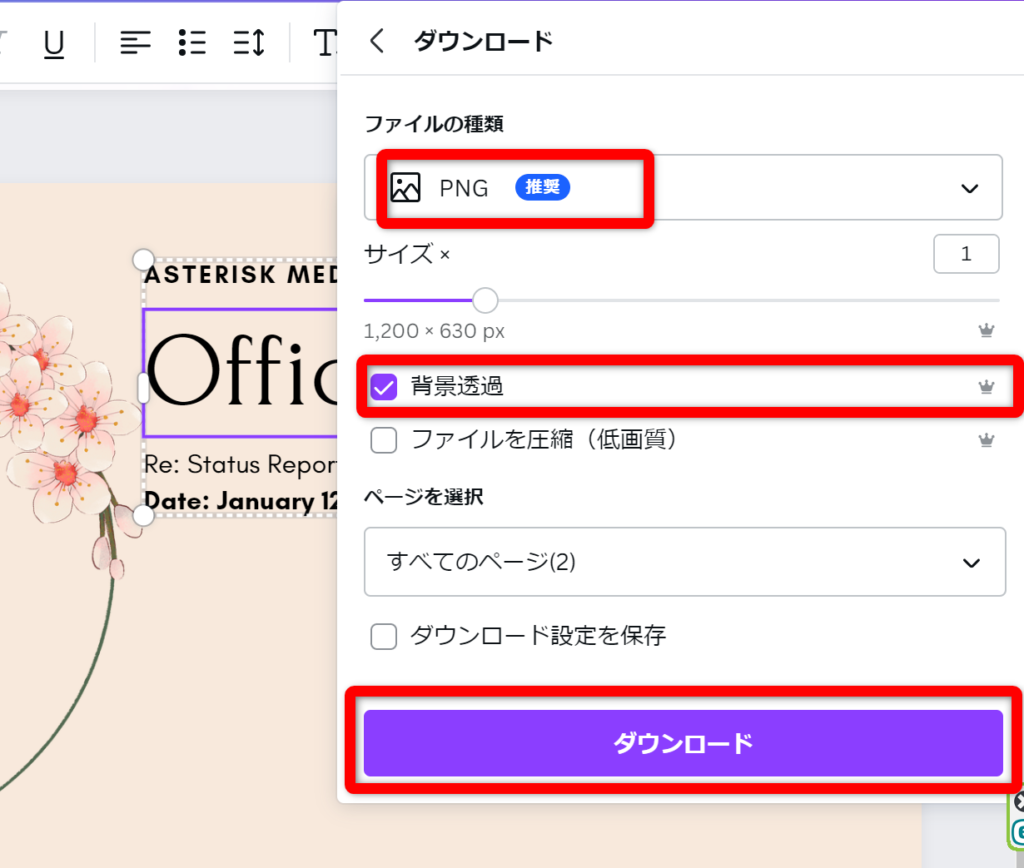
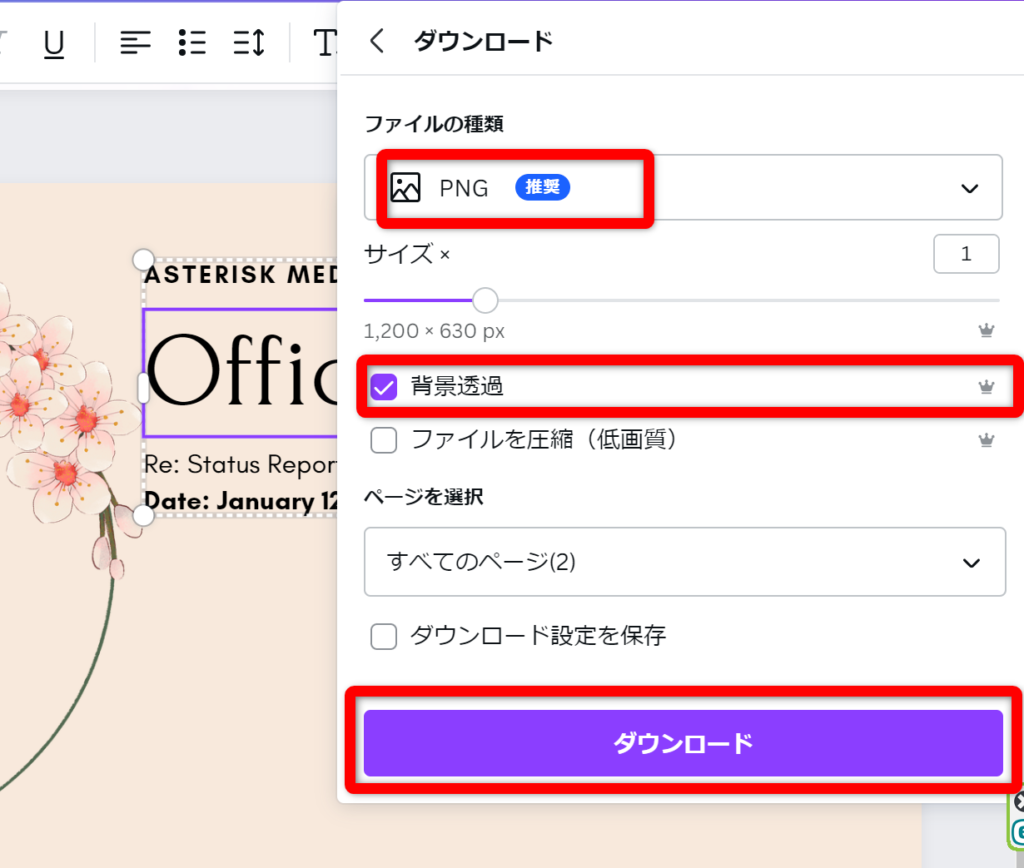
3.ダウンロード
png形式でダウンロードしましょう(デフォルトで設定されています)
画像を透過処理したい場合は、この段階で設定します。





背景透過はProのみの機能です
ヘッダー
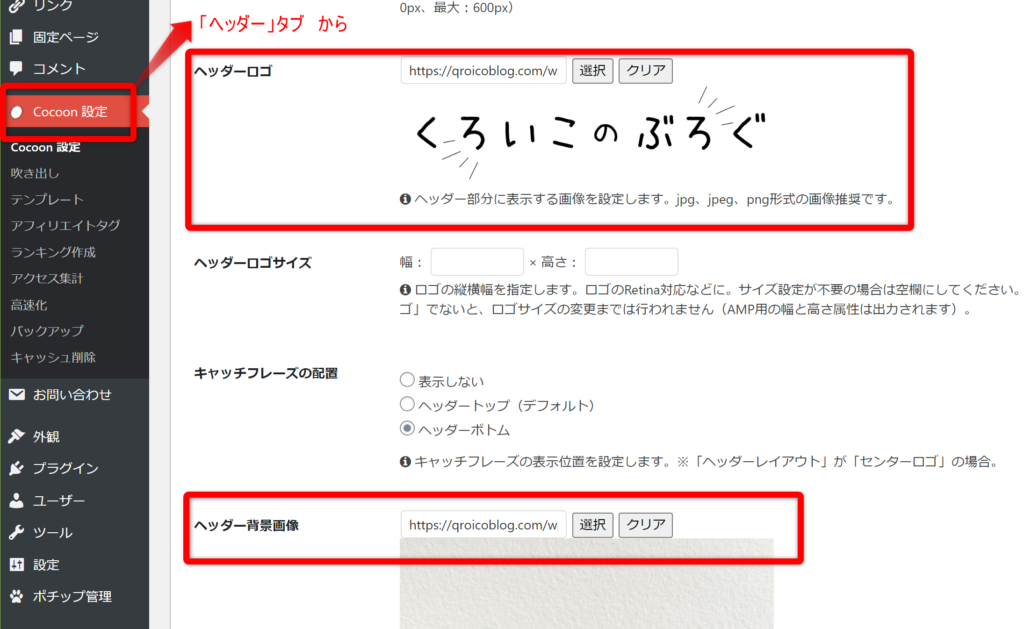
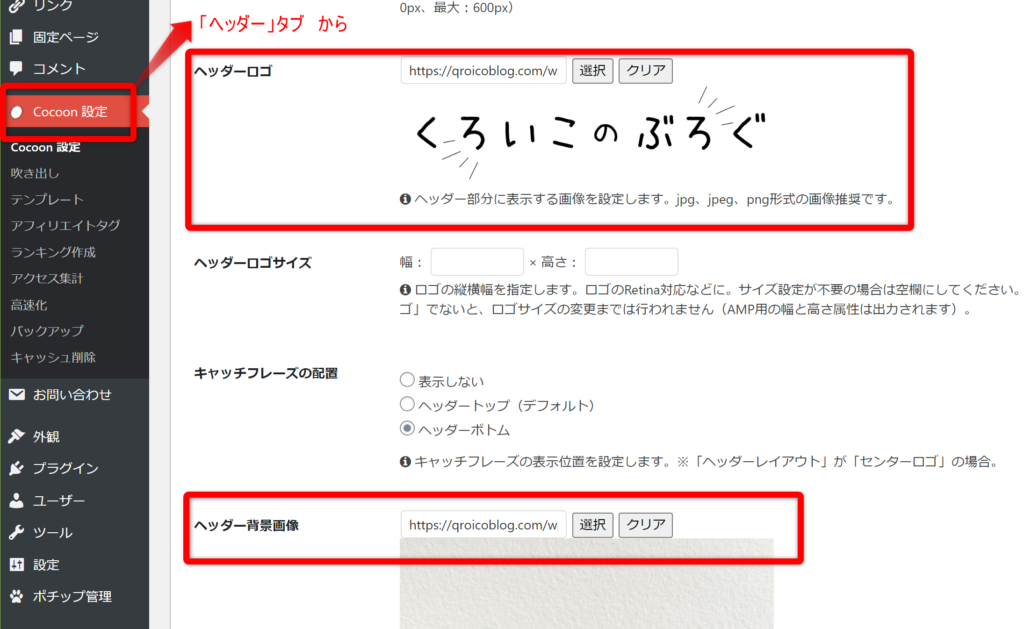
Cocoonの場合、「ヘッダーロゴ」と「ヘッダー背景画像」が設定できます。
私は使いまわしを考えて、ロゴと背景を分けて設定するためにロゴを背景透過で作成しました。
ロゴ(ブログタイトル)は、いろんな先輩サイトを参考に960×250pxで作成しました。



何パターンかまとめて作って、最終的に実際の設定画面で合わせて決めました


背景はシンプルに紙っぽい素材を、たしかo-danからダウンロードしたものを使用しました。
ヘッダーの表示設定によって幅が変わってしまうので、具体的な絵や写真だと見切れる可能性があります。
シンプルな色や素材系の方がいいかも。
設定はWordPress管理画面の「Cocoon設定」>「ヘッダー」タブから。


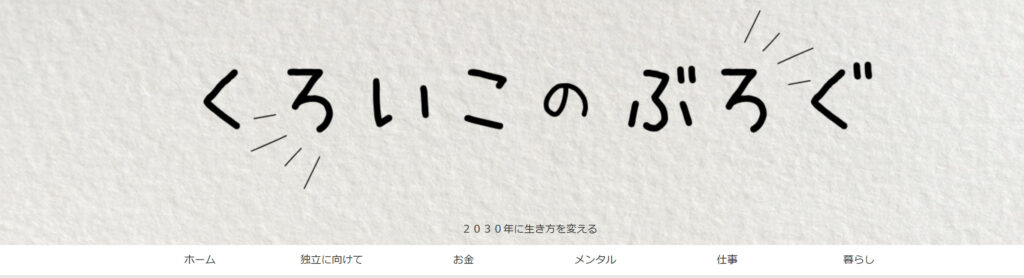
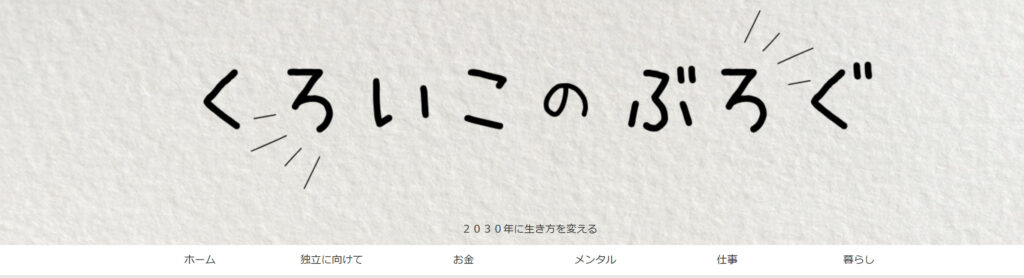
実際はこんな感じになりました。


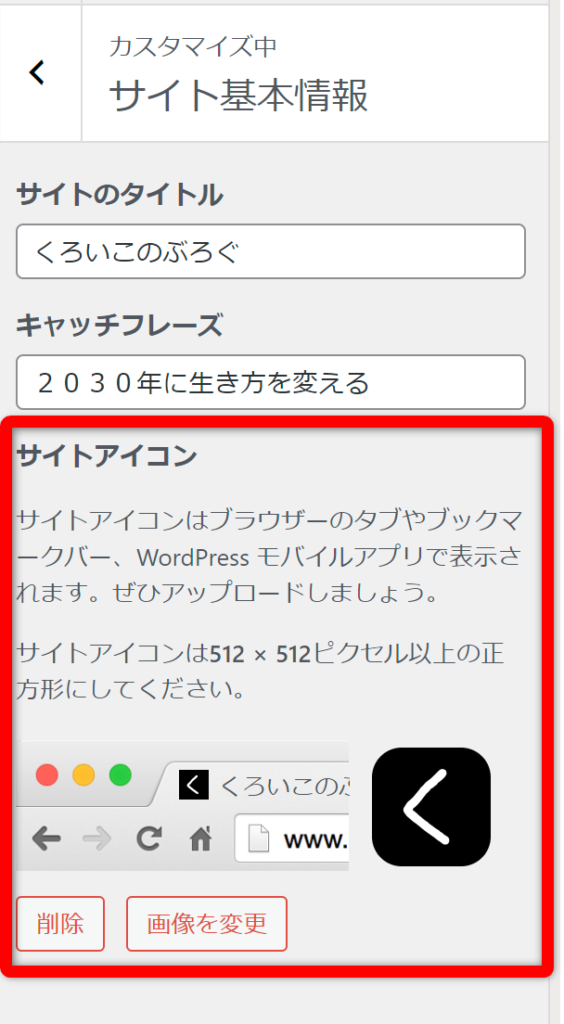
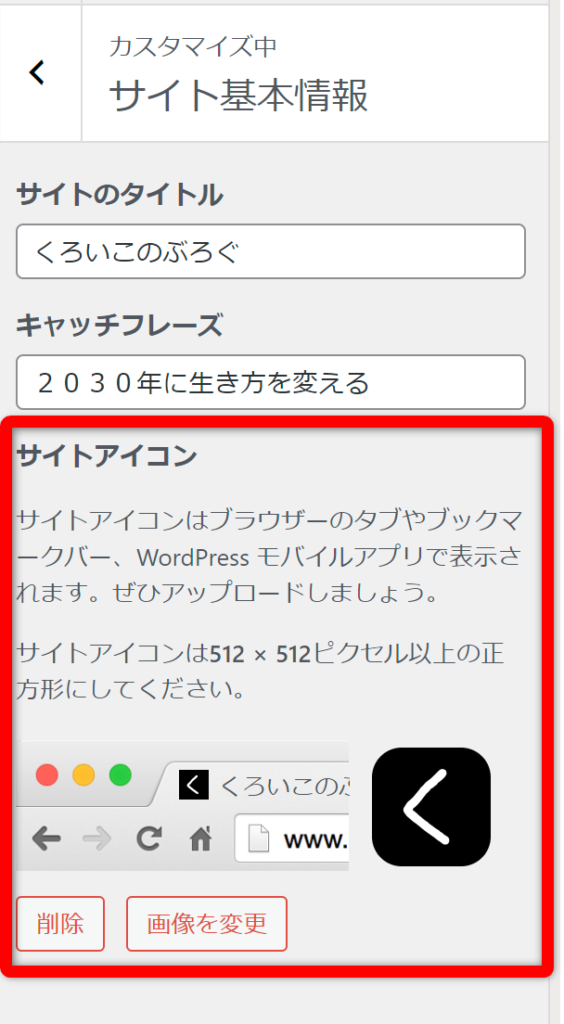
ファビコン
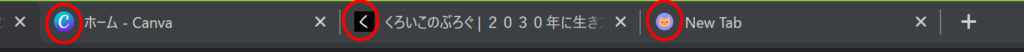
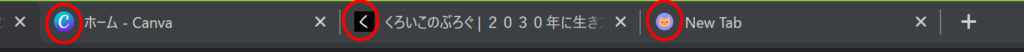
ファビコンとは、ブラウザのタブやブックマークバーで表示されるアイコンです。


タブをたくさん開いているときに、とっても探しやすいので設定をおすすめします!
こんなのPC詳しい人とか業者しかできないと思っていたので、実際はすごくかんたんにできてびっくりしました。
私は、512×512pxで作成しました。
小さいので見やすいようにシンプルにブログロゴと同じ文字だけにしました。
イラストにしている方もいますよね。


設定はWordPress管理画面の「外観」>「カスタマイズ」>「サイト基本情報」からできます。


アイキャッチ画像
Cocoonの場合、1200×630pxがちょうどよいようです。
(SWELLも同じで大丈夫でした!)
写真やイラストだけだったり、文字にもこだわったり、アイキャッチが一番個性が出るような気がします。
ただし、私はいまのところ文字なし、素材そのまま貼り付け派。
(なので画像も省略します)
アイキャッチ作る時間を記事を書く時間に充てたいので・・・
でも、慣れてきたらかっこいいアイキャッチに挑戦したいと思います!
まとめ
- Canvaを使うとデザイン素人でもかっこよくできる!
- 無料でもテンプレートやフォント、素材が豊富
- 有料のCanva Proは無料トライアルあり!



私は現在トライアルで利用中です
思う存分使い倒して、気に入ったらそのままサブスクライブしてもいいかも!