SEOについて調べているとalt属性っていうのがでてきたんだけど・・・
これって何?絶対やらないとだめなの?
結論から言うと、「できることはやった方がいい」ということになります。
- alt属性とは何か
- alt属性の果たす役割
- alt属性の確認方法
- alt属性の設定方法
alt属性って何?
「alt(オルト)属性」とは、別名「代替テキスト」とも呼ばれます。
alt属性(英語: alt attribute)はHTMLとXHTMLで使われるHTML属性。HTML要素が表示できないときに代わりにレンダリングされるテキスト(いわゆる代替テキスト、英語: alternative text/alt text)を指定する。
「ウィキペディア」より引用
ブログのメインは文字、文章です。
でも、図解した方が分かりやすいものや、読者の目を惹きたいときにイラストや写真などの画像はとても役立ちますよね。
これらの画像に対して、画像の持つ意味と同等の内容を文章で付与するものがalt属性です。
alt属性の果たす役割
alt属性が役立つのは、以下のような場合です。
- 画像が表示されないとき
- 画像を確認することができない人(目の見えない人など)が読み上げ機能を利用するとき
- 検索エンジンのロボットに画像の情報を伝える
このような場合に、画像の代わりとなるものとして表示されます。
つまり、ユーザビリティの向上を目的として付与するものであり、「ユーザー第一のコンテンツ」を心掛けた結果としてSEO対策に結びついているという順番に考えた方が個人的にはよいと思います。
alt属性の確認方法
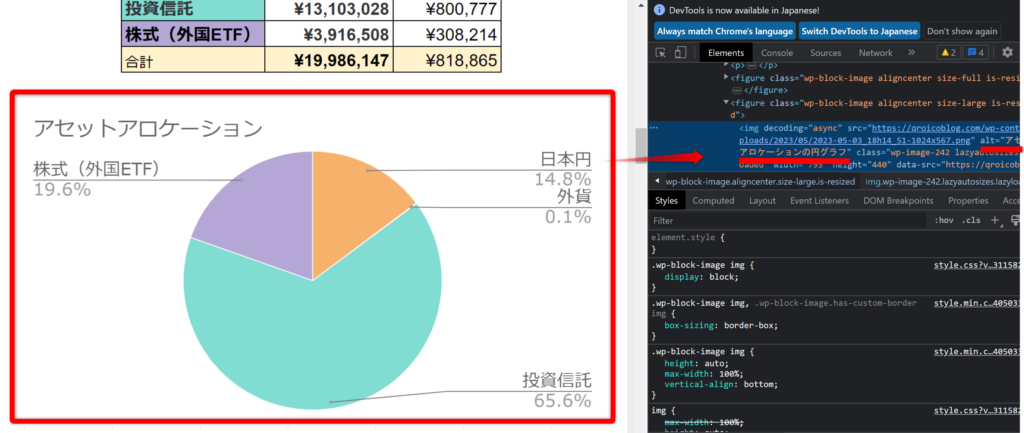
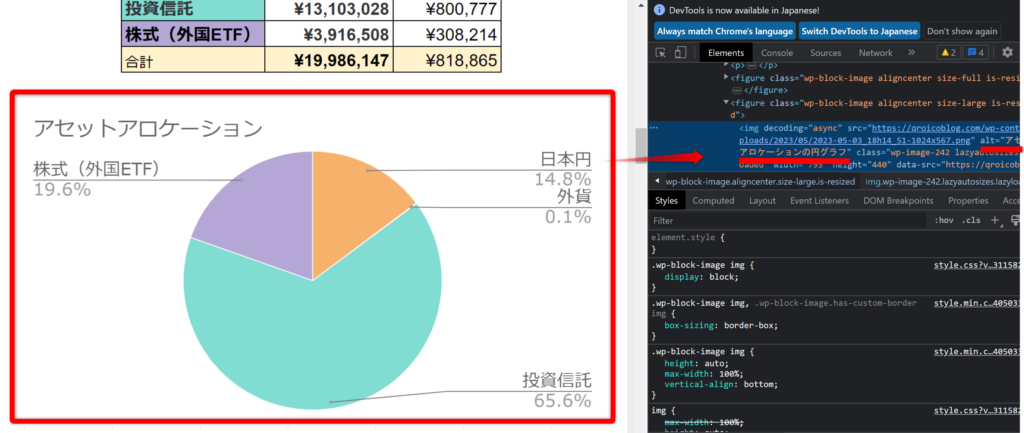
サイトの画像にalt属性があるか確認する方法は次のとおりです。
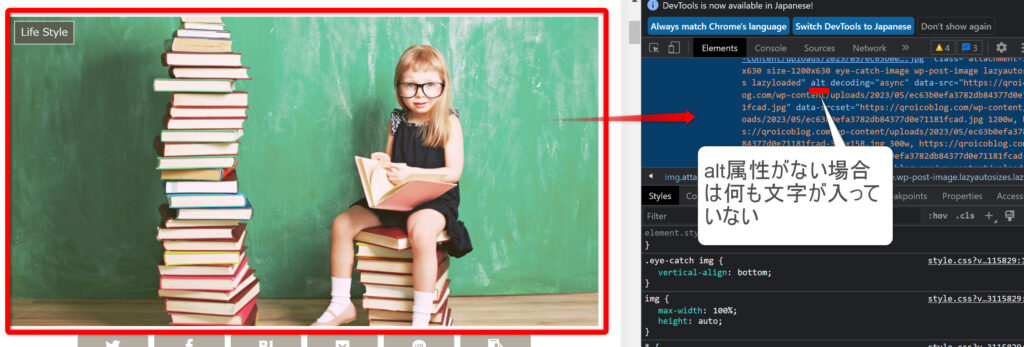
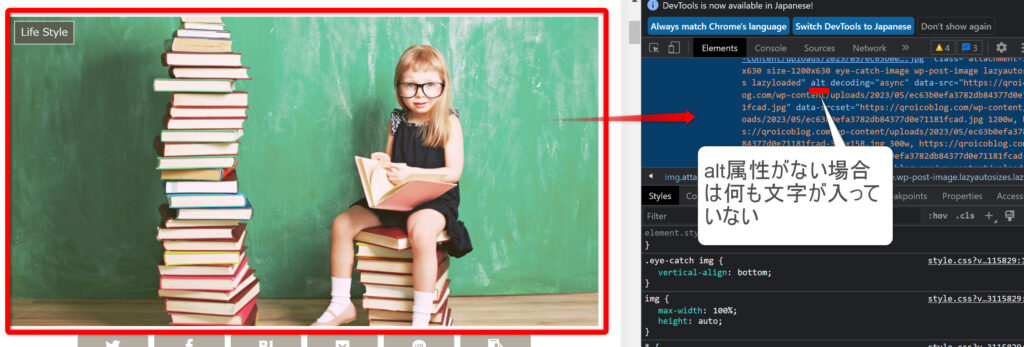
- サイトの画像の上でマウスを右クリックし、「検証」を選択
- 表示されたソースコードのうち、ハイライトになっている部分に alt=”◯◯◯“と” ”の中に文字が入っていればalt属性が付与されています




alt属性の設定方法
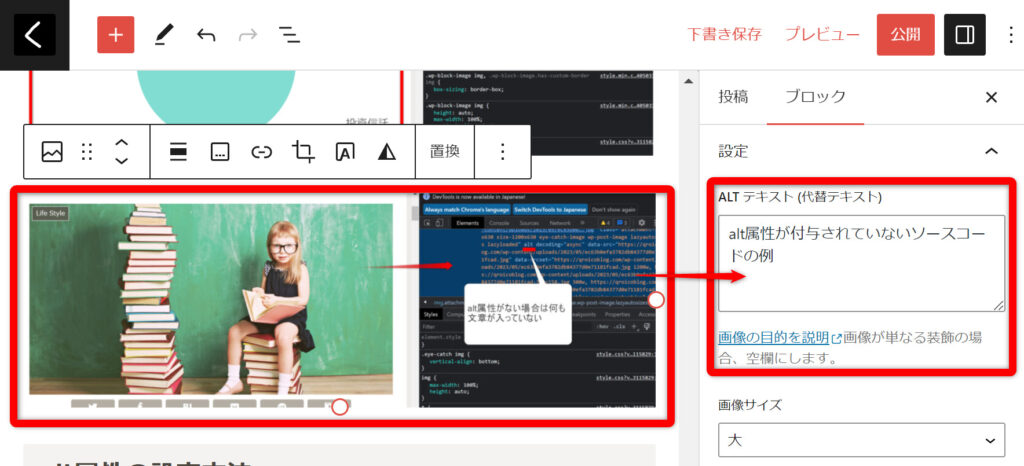
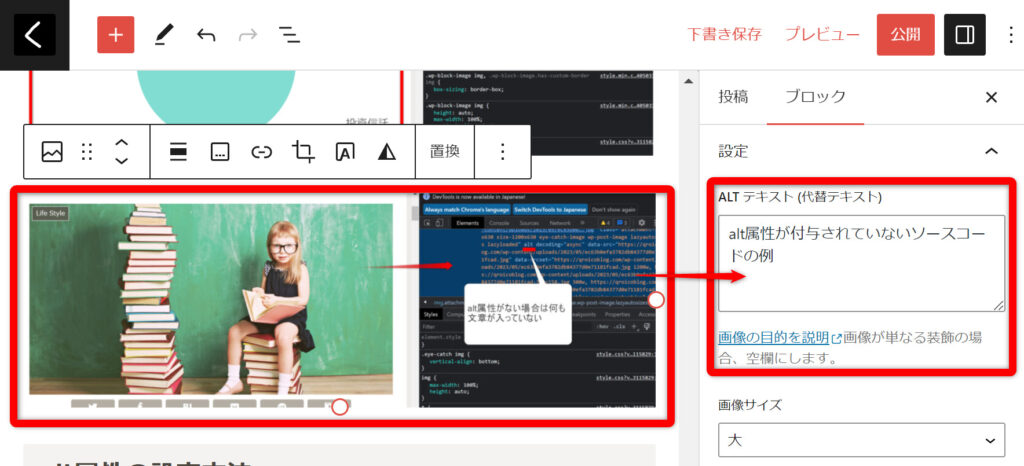
WordPressの場合、挿入した画像を選択し、ブロックの設定から入力できます。


書き方としては、図の中で言いたいことを文字で表すのがいいでしょう。
単語ではなく、状況を短い文章で伝えます。
alt属性を入れない場合
SEOに役立つからといって、すべての画像にalt属性を入れればいいというものでもありません。
例えば、アイキャッチ画像や箸休め的に入れる装飾としての画像は、説明を加えると逆に混乱する場合があります。


この画像に、猫の話題であれば「かわいい子猫」と入れてもいいでしょう。
しかし、食べ物の話題の途中に突然「かわいい子猫」と言われたらどうでしょうか?
説明が不要である場合は、alt属性は空欄で大丈夫です。
まとめ
- alt属性は読者目線で親切にした結果、SEO対策になると考えた方がよい
その意味において、できれば設定した方がより良いコンテンツとなる - 図解や画像は記事の理解に大いに役立つが、きちんと文章で説明、表現したうえで画像は補助的なものと捉えて記事設計する
- 装飾としての画像にはalt属性は付与しない